Login page
Customizing login page
The login page has two mechanisms for customizing how the login page looks:
- Replacing images used in the login page.
- Adding custom style rules for the login page.
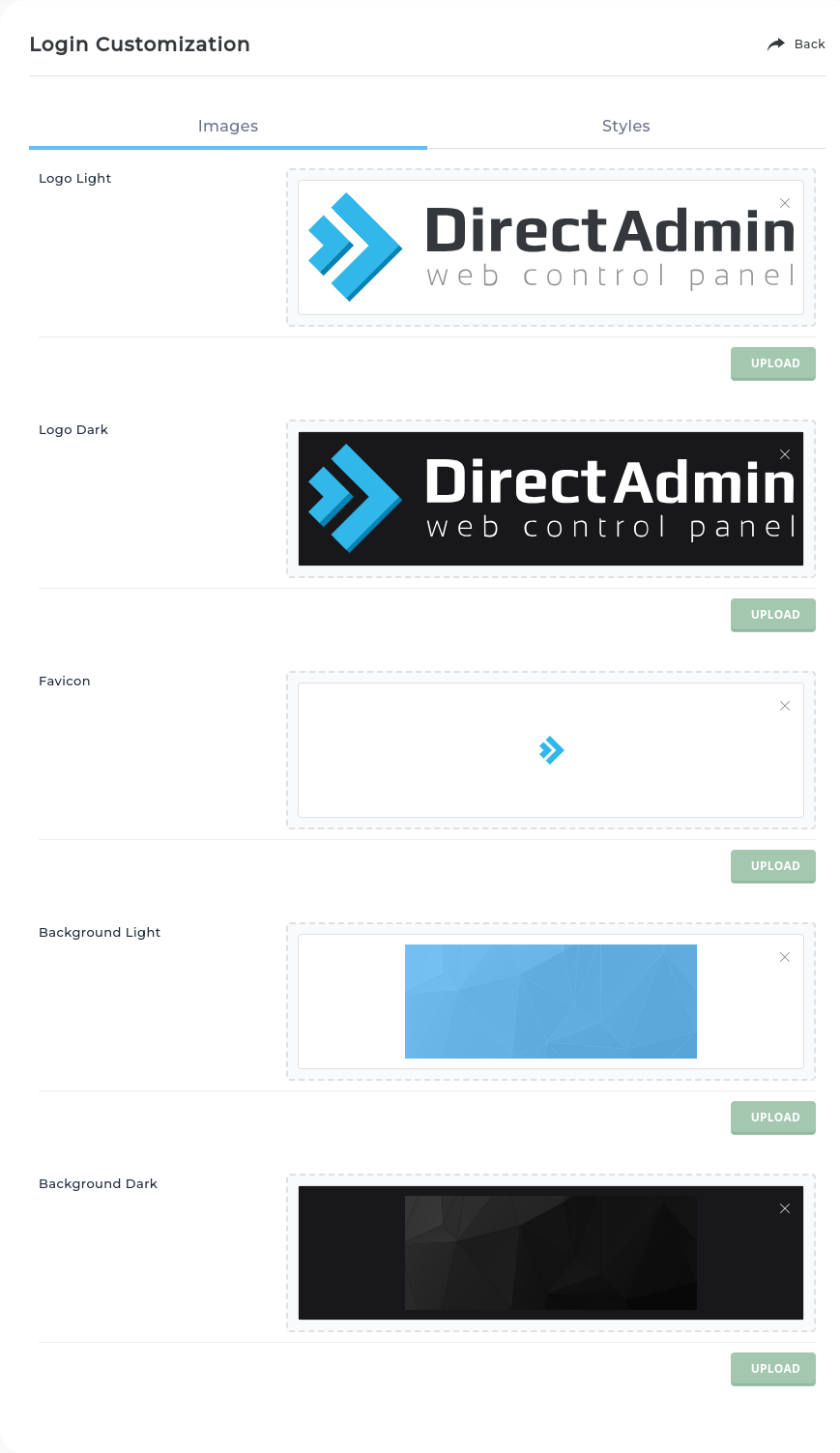
These customizations can be managed in DirectAadmin UI (using Evolution skin). The section for login page customizations is located on the admin access level in Admin Tools -> Customize Evolution Skin -> Login Page.
Login page uses:
- Logo image. Company logo shown in the center of the login page. There are two separate images for light and dark modes.
- Favicon. This is an icon that is shown on the browser tab bar and bookmarks.
- Background image. An image that fills the login page background. There are two separate images for light and dark modes.

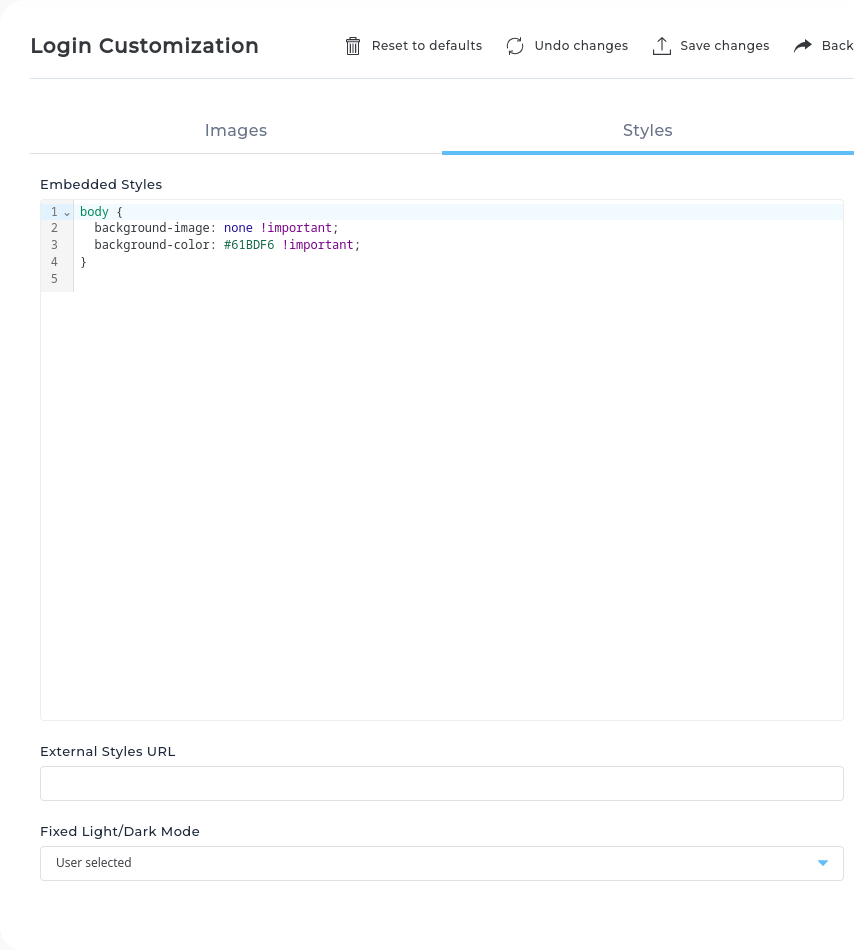
The styles section gives much more fine-rained control over how the login page looks. This page allows adding additional CSS styles that are injected into the login page.
Additional style directives can be stored directly in the customization page or an URL to an externally hosted CSS file. External CSS files are useful when managing multiple DirectAdmin installations. Changes in the externally hosted file would be automatically used by all the servers that include this file into their login page without changing the configuration of each server separately.
A special Fixed Light/Dark mode toggle allows disabling the Dark/Light selector completely and forcing a selected style for everyone. It is useful when the login page (or Evolution skin) is heavily customized and the customizations maintainer does not want to provide (and maintain) separate styles for both light and dark mode.

Manually created login page
The original login page can be completely replaced with a manually created page by creating the /usr/local/directadmin/data/templates/custom/login.html file.
If this file exists, then the contents of this file will be passed through the template engine, and the output will be used as the login page HTML code.
Note: Creating a full login page manually is not a trivial task and should be avoided if possible. A complete login page should have a:
- Support for localization and internationalization, showing content in different languages, allowing users to change languages.
- Support for multi-factor authentication.
- Support for showing different errors: login failure reason, disabled account errors, licensing errors, etc.
- Support for the "Forgot password" feature.
An example of a minimal login page:
<!DOCTYPE html>
<html>
<head>
<title>DirectAdmin Login</title>
<style>
body { display: flex; align-items: center; justify-content: center; background-color: #efefef; min-height: 100vh; margin: 0; font-family: sans-serif; }
.login { width: 500px; background-color: #ffffff; padding: 20px; text-align: center; }
label { display: block; width: 100%; background-color: #ffffff; margin-top: 15px; text-align: left; font-weight: bold; }
input { display: block; width: 100%; padding: 10px; box-sizing: border-box; }
button { width: 100%; margin-top: 15px; padding: 15px; }
</style>
</head>
<body>
<div class="login">
<h1>DirectAdmin Login</h1>
<p>Please enter your User Name and Password</p>
<form action="/CMD_LOGIN" method="POST" name="form">
<label>User Name:</label>
<input type="text" name="username" autocapitalize="none">
<label>Password:</label>
<input type="password" name="password">
|*if FAILEDLOGIN != "" |
<p>|FAILEDLOGIN|</p>
|*endif|
<button type="submit">Login</button>
|*if LOST_PASSWORD="yes"|
<p>
<a href="/CMD_LOST_PASSWORD">Forgot your Password?</a>
</p>
|*endif|
</form>
</div>
</body>
</html>
Static assets needed for the completely custom login page should be placed in the /usr/local/directadmin/data/templatec/custom/static directory. Files placed there will be available on the DirectAdmin web server at /static/ path.
Custom lost password page template
The lost password feature is available when the /CMD_LOST_PASSWORD page on the DirectAdmin web server is visited.
When a manually created login page is used, it might be desirable to control the lost password page as well. It is possible by copying the default lost password template file from /usr/local/directadmin/data/templates/lost_password.html to the custom directory as /usr/local/directadmin/data/templates/custom/lost_password.html and making changes to it.
The default template redirects users to the Evolution skin.
Note: For the lost password feature to be functional, the configuration flag lost_password should be set to 1. When this feature is disabled, users trying to reach the lost password page will be redirected back to the login page.
An example of a minimal lost password feature page template:
<!DOCTYPE html>
<html>
<head>
<title>Lost Password</title>
<style>
body { display: flex; align-items: center; justify-content: center; background-color: #efefef; min-height: 100vh; margin: 0; font-family: sans-serif; }
.box { width: 500px; background-color: #ffffff; padding: 20px; text-align: center; }
label { display: block; width: 100%; background-color: #ffffff; margin-top: 15px; text-align: left; font-weight: bold; }
input { display: block; width: 100%; padding: 10px; box-sizing: border-box; }
button { width: 100%; margin-top: 15px; padding: 15px; }
</style>
</head>
<body>
<div class="box">
|*if code = ""|
<h1>Lost Password</h1>
|*if message != ""|
<p>|message|</p>
<p><a href="">Back</a></p>
|*else|
<p>Please enter your username. An email with a confirmation link will be sent to you.</p>
<form action="" method="POST" name="form">
<label>Username:</label>
<input type="text" name="username" value="|username|" autocapitalize="none" />
<button type="submit">Submit</button>
</form>
<p><a href="/">Back to the login page</a></p>
|*endif|
|*else|
<h1>Lost Password Confirmation</h1>
|*if message != ""|
<p>|message|</p>
<p><a href="">Back</a></p>
|*else|
<p>Please enter the confirmation code you have received. An email with a new password will be sent to you.</p>
<form action="" method="POST" name="form">
<label>Confirmation Code:</label>
<input type="text" name="code" value="|code|" autocapitalize="none" />
<button type="submit">Submit</button>
</form>
<p><a href="/">Back to the login page</a></p>
|*endif|
|*endif|
</div>
|*if "" != ""|
<!-- change '!=' to '=' to enable debug mode -->
<!-- change '=' to '!=' to disable debug mode -->
<pre>|DUMPTOKENS|</pre>
|*endif|
</body>
</html>
Externally hosted login page
Many webhosts want to make an easy one stop location for logging into DirectAdmin. This can be accomplished by adding a login form on your webpage. Replace with your domain. It's fairly simple to do, just add the following code to your website:
<style>
* {
font-size: 8.5pt;
font-family: verdana;
}
b {
font-weight: bold;
}
.listtitle {
background: #425984;
color: #EEEEEE;
white-space: nowrap;
border-radius: 3px;
box-shadow: 1px 1px 3px #727272;
}
td.list {
background: #EEEEEE;
white-space: nowrap;
}
input {
border-radius: 3px;
padding-left: 4px;
padding-right: 4px;
}
.inset {
border: 1px inset #DDDDDD;
}
.auth-block {
display: none;
}
#main-auth {
display: table-row-group;
}
</style>
<script>
const hostname = 'https://directadmin.example.com:2222'; // CHANGE-ME: DirectAdmin server URL
const logoutURL = ''; // CHANGE-ME: URL to redirect user when logging out
let additional = '';
async function login(form) {
const getEl = function (selector) {
return form.querySelector(selector);
};
const fmData = new FormData(form);
const credentials = {
logoutURL,
username: fmData.get('username'),
password: fmData.get('password'),
};
switch (additional) {
case 'otp':
credentials.otp = {
code: fmData.get('otp.code'),
remember: fmData.get('otp.remember') !== null,
}
break;
case 'sec':
credentials.securityQuestion = {
id: fmData.get('securityQuestion.id'),
answer: fmData.get('securityQuestion.answer'),
};
break;
}
fetch(hostname + '/api/login', {
method: 'POST',
mode: 'cors',
body: JSON.stringify(credentials),
}).then(
(response) => {
response.json().then(data => {
switch (data.type) {
case 'LOGIN_FAILED_OTP':
additional = 'otp';
form.querySelector('#main-auth').style.display = 'none';
form.querySelector('#otp-auth').style.display = 'table-row-group';
break;
case 'LOGIN_FAILED_SEC':
additional = 'sec';
form.querySelector('#sec-auth #sec-text').textContent = data.question;
form.querySelector('#sec-auth #sec-id').value = data.id;
form.querySelector('#main-auth').style.display = 'none';
form.querySelector('#sec-auth').style.display = 'table-row-group';
break;
case undefined:
window.location.href = data.loginURL;
break;
default:
form.querySelector('#FailMessage').innerText = "authorization failed";
}
});
}
);
}
</script>
<center><br><br><br><br>
<h1>DirectAdmin Login Page</h1>
<form id="login" name="form" onsubmit="login(this); return false;">
<h1 id="FailMessage"></h1>
<table cellspacing="1" cellpadding="5">
<tbody class="auth-block" id="main-auth">
<tr>
<td class="listtitle" colspan="2">Please enter your Username and Password</td>
</tr>
<tr>
<td class="list" align="right">Username:</td>
<td class="list"><input class="inset" type="text" name="username" autocapitalize="none"></td>
</tr>
<tr>
<td class="list" align="right">Password:</td>
<td class="list"><input class="inset" type="password" name="password"></td>
</tr>
</tbody>
<tbody class="auth-block" id="otp-auth">
<tr>
<td class="listtitle" colspan="2">Enter your Two-Step Authentication Code</td>
</tr>
<tr>
<td class="list" align="right">Code:</td>
<td class="list"><input class="inset" type="text" name="otp.code"></td>
</tr>
<tr>
<td class="list" align="right">Remember me:</td>
<td class="list"><input type="checkbox" name="otp.remember"></td>
</tr>
</tbody>
<tbody class="auth-block" id="sec-auth">
<tr>
<td class="listtitle" colspan="2">Please answer this Security Question</td>
</tr>
<input type="hidden" name="securityQuestion.id" id="sec-id">
<tr>
<td class="list" align="right" id="sec-text"></td>
<td class="list"><input type="text" name="securityQuestion.answer" /></td>
</tr>
</tbody>
<tr>
<td class="listtitle" align="right" colspan="2"><input type="submit" value="Login"></td>
</tr>
</table>
</form>
</center>
</body>
Also included in this form are the optional FAIL_URL and LOGOUT_URL values. You can set them so that if a user enters a wrong username or password, the login_failed.html will be shown, and when they hit "Logout" from within DirectAdmin, they'll be taken to the logged_out.html page. You can change the values as needed. If you remove those 2 options, then the default DA settings will take over. Both the login_failed.html and logged_out.html would be stored on your own website, and not through DA (as set, in this example).
If you want the login page to go straight to a particular page, you can change the "referer" value from "/" to "/CMD_USER_STATS" for example, if you wanted it to go straight to the statistics page upon successful login.
A related feature exists to change the DirectAdmin Login page itself: http://www.directadmin.com/features.php?id=250
